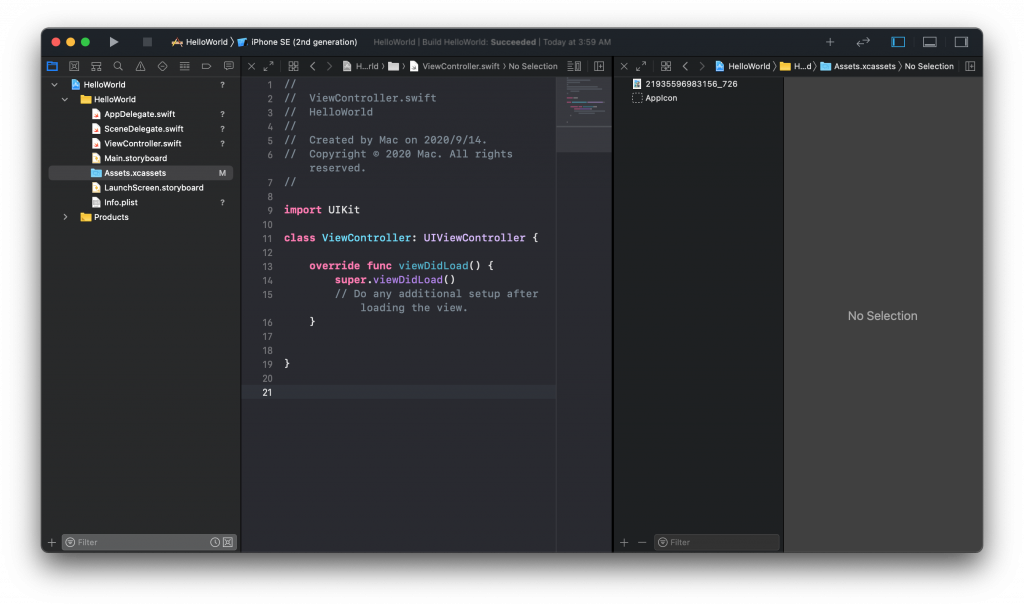
上一篇我們已經學會如何建立專案,緊接著就必須對開發環境有個簡單的了解,首先在畫面左側點選 ViewController.swift。

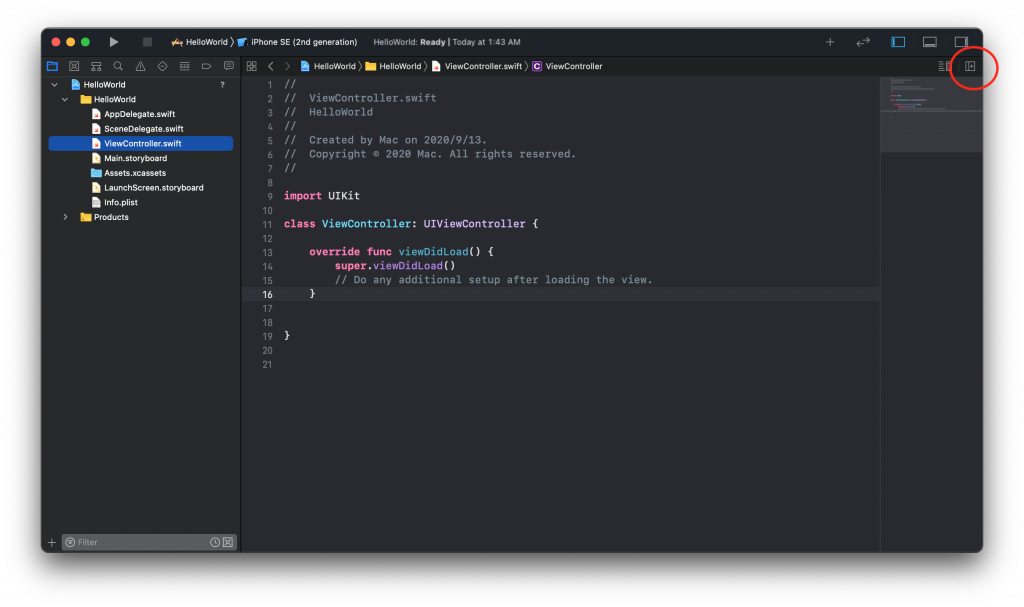
右側的面板可以先關閉,然後按下 +(紅色圈選的地方)讓 Xcode 呈現出兩個檔案的內容。
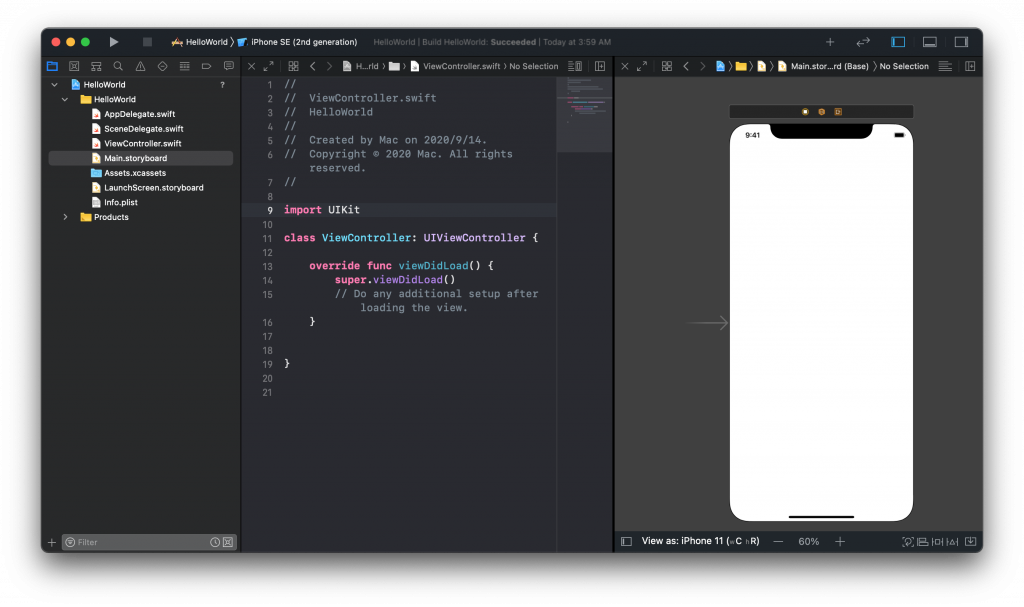
Main.storyboard
上述完成後可以先在右邊的檔案內找適當位置點擊一下,然後左側面板點選 Main.storyboard 就可讓畫面呈現如下,這個就是我們平常設計 App 最常看到的畫面了。Main.storyboard 提供 App 畫面以及畫面切換,因此我們也可以自己新增畫面到 Main.storyboard 中。
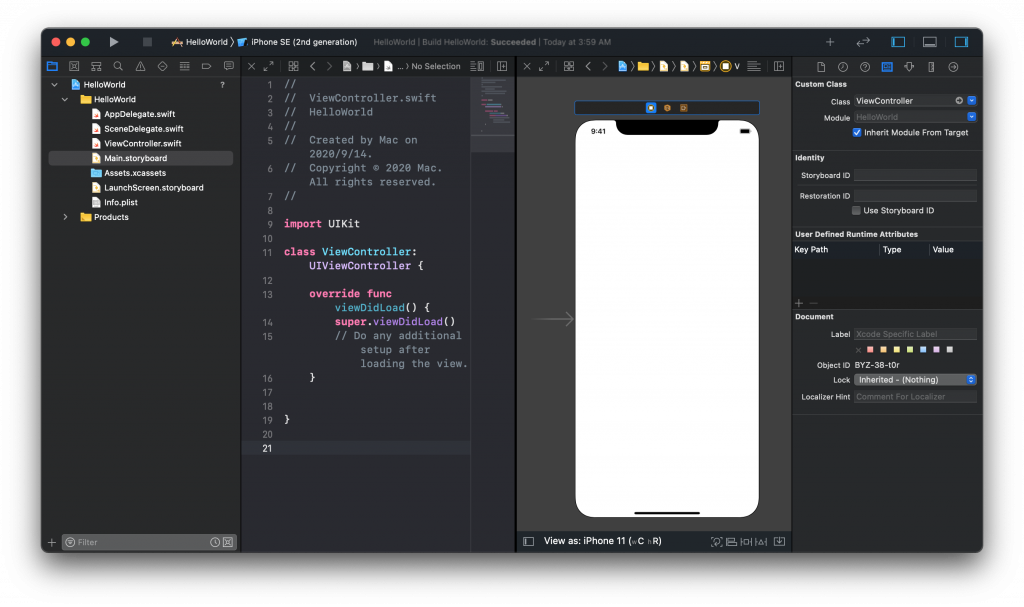
ViewController.swift
每一個畫面都會有一個 Controller 檔案去做控制,我們可以看到右側面板的 Class 得知這個畫面由 ViewController.swift 控制。
LaunchScreen.storyboard
在 App 一開始載入時會出現的「歡迎」畫面。
Assets.xcassets
App 裡要使用的圖片可以拖曳至此。
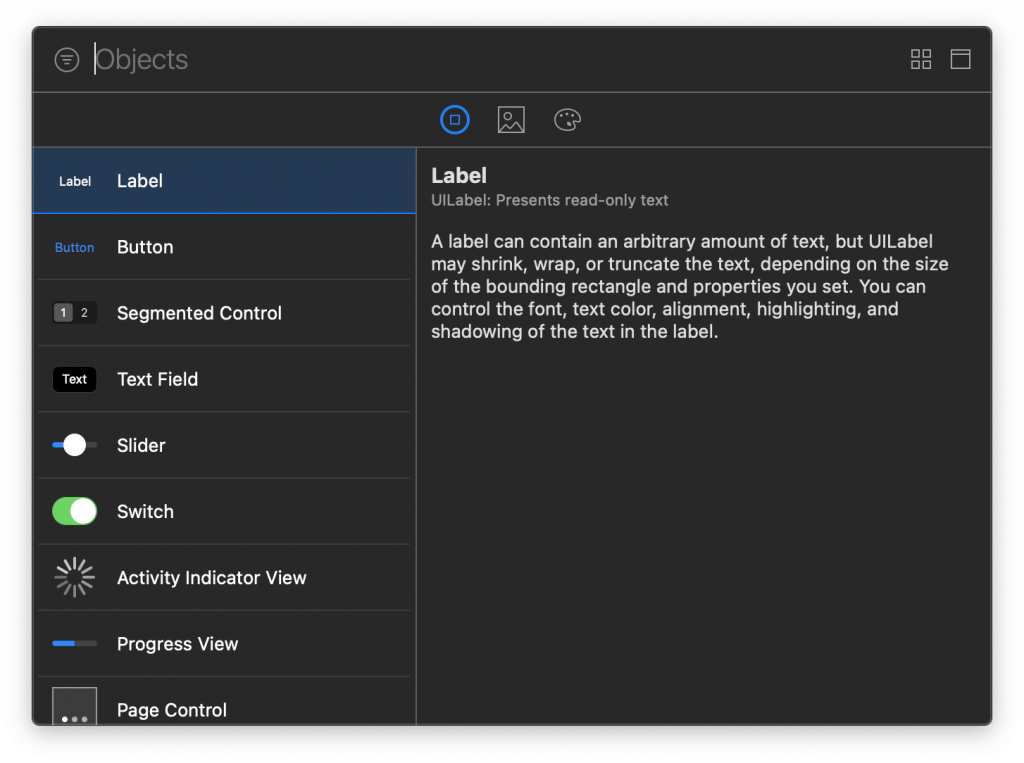
元件庫
請先在 Main.storyboard 的畫面中找適當位置點擊一下,之後再按下最上面的 + 按鈕(在雙箭頭旁邊),可開啟元件庫。
之後如果要使用某些元件,可以直接左鍵按住拖曳到手機畫面中。
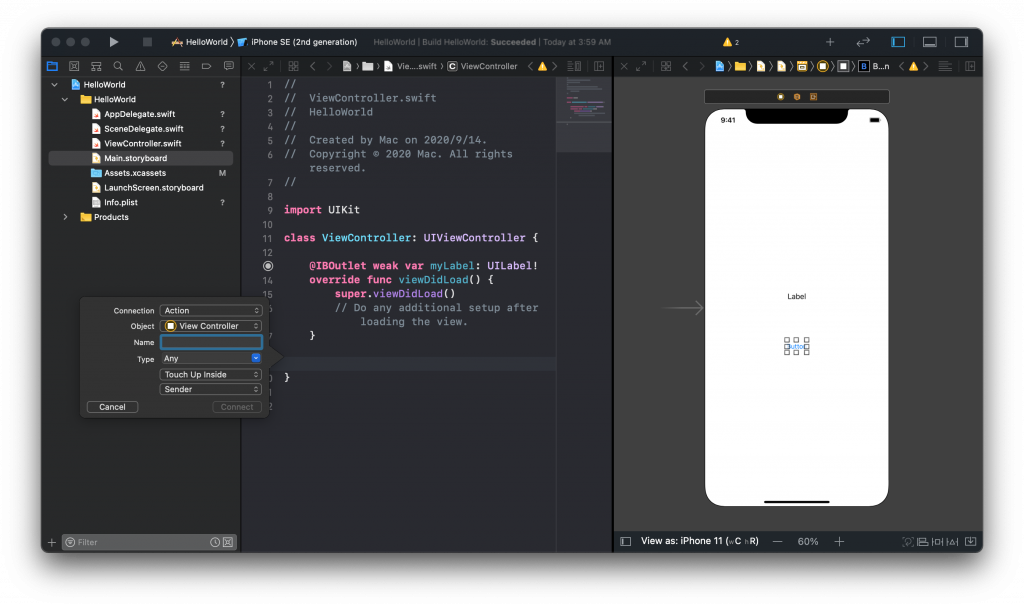
大家都知道使用者在使用 App 時,應用程式會跟使用者互動,例如使用者點擊某個按鈕,畫面會進行跳頁或是執行某件事,而不會只是單純靜態的畫面,然後停在那個畫面什麼都不做,因此就帶大家來認識一下 IBOutlet 與 IBAction,了解如何讓視覺化元件與程式碼做連結。
建立 IBOutlet 與 IBAction 的方法是,按住 Control 並以左鍵點選元件拖曳到 ViewController.swift 中適當位置放開(會看到藍線),Connection 可以選擇 Outlet 或是 Action,習慣上 IBOutlet 會放在上方,而 IBAction 則放在下方,以小駝峰式命名法命名。
並不是所有元件都會有 Action,例如 Label 就不會有點擊的事件。
如果要在按下 Button 後更改 Label 元件顯示的字串,可以在 IBAction 函數中加入以下程式碼:
myLabel.text = "HelloWorld" // myLabel 是自己幫 Label 元件取的 IBOutlet 屬性名稱
command + R 以模擬器執行可以測試效果。
我們可以隱約的感覺到,如果你要透過程式碼來操作元件(例如更改 Label 的 text 屬性),你就需要建立 IBOutlet(幫元件命名),如果要攔截視覺化元件所發出的事件(例如按鈕被點擊),那麼就需要實作一個函數,這種與某個事件連結的函數稱為 IBAction 函數。
